BigQueryでGA4のデータを分析してみた ~遷移からLookerまで~
今回はGA4(Google Analytics4)からエクスポートされたデータを元に遷移やユーザーのデバイス情報、Lookerでグラフ作成までを行ってみました。GA4のデータは少し癖がある為、慣れるまでは扱いづらいです。
※このブログの内容は個人の意見・見解となります。また、記事の内容の正確性については保証いたしません。本ブログの目的は分析結果をアウトプットしていくことによる自身のデータ分析力向上を主としています。誤りや違うアプローチの方が良いという事も多分にあると思います。後学のため、「もっとこうしたらいい」や誤りを見つけた場合はコメント欄などでお知らせいただけると有難いです。
○GA4のデータについて
GA4ではログをBigQueryにエクスポートできます。これにより、アプリ、webページの分析が行いやすくなった反面、GA4を処理するための独特な知識も必要となります。pv数など簡単な集計は過去に記事にしたためそちらを確認いただけると幸いです。
https://techstudyoutgoing.com/ga4%e3%81%ae%e3%83%87%e3%83%bc%e3%82%bf%e3%82%92bigquery%e3%81%a7%e9%9b%86%e8%a8%88%e3%81%97%e3%81%a6%e3%81%bf%e3%81%9f/
○BigQueryを利用する注意点
BigQueryは処理するメモリに応じて費用が発生します。SELECT *のような取得をすると処理するメモリ量が多くなってしまうため基本的には必要なカラムだけ取るようにすると良いです。
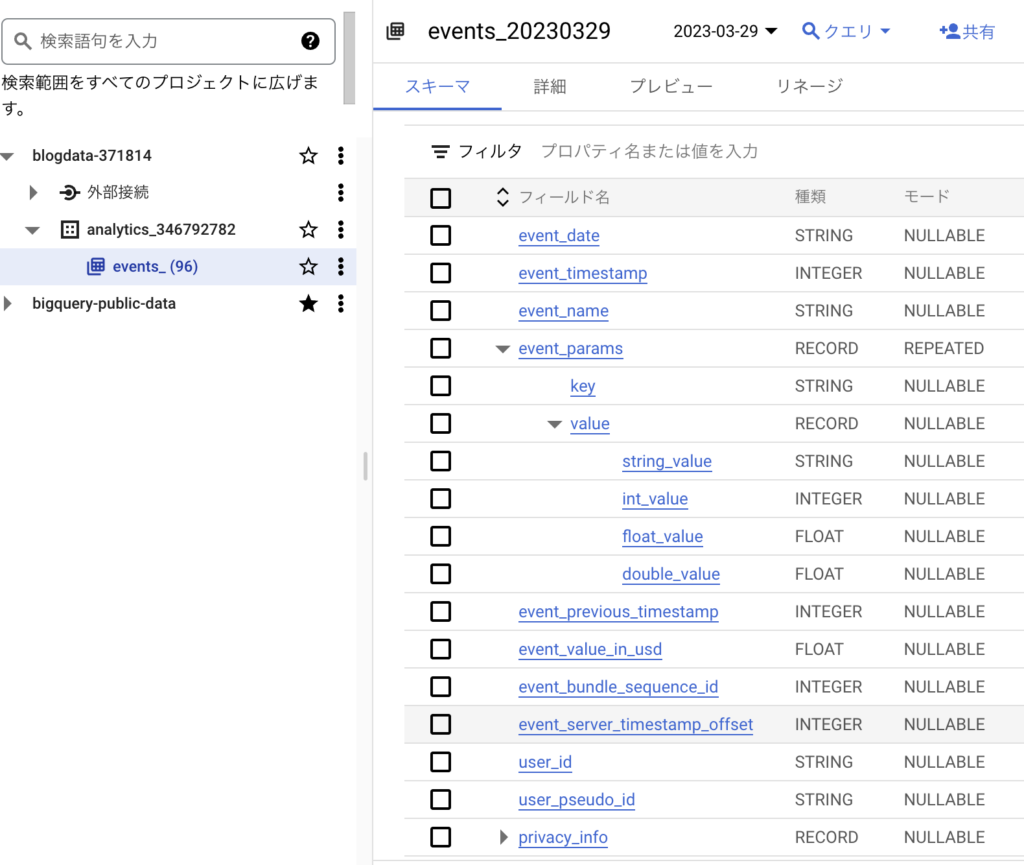
○GA4からエクスポートされたデータについて
event_paramsには各event_name毎にga_session_id,page_titleなど複数のカラムが格子状に格納されています。それぞれのデータの取り出し方は下記でご紹介させていただきます。その他にも、ユーザーのOSやversion,広告IDなども取得が可能です。


○遷移の確認
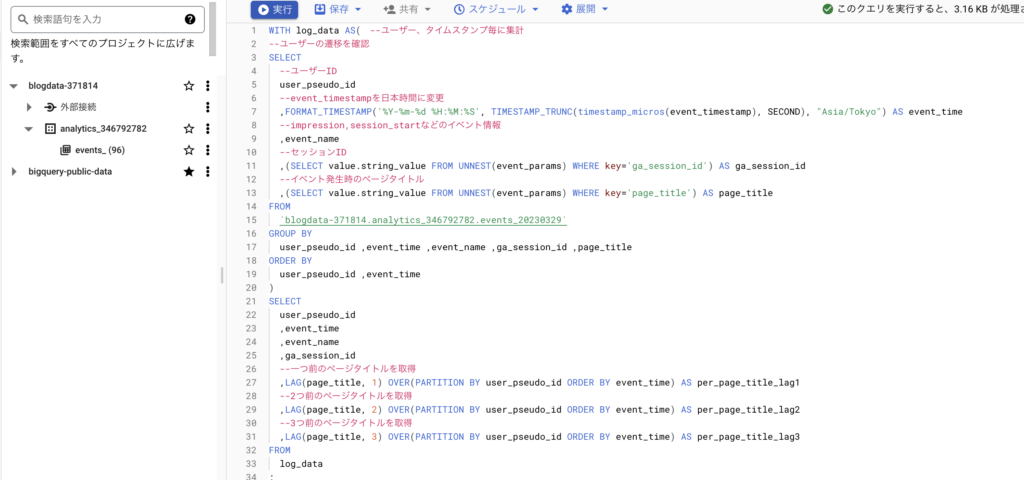
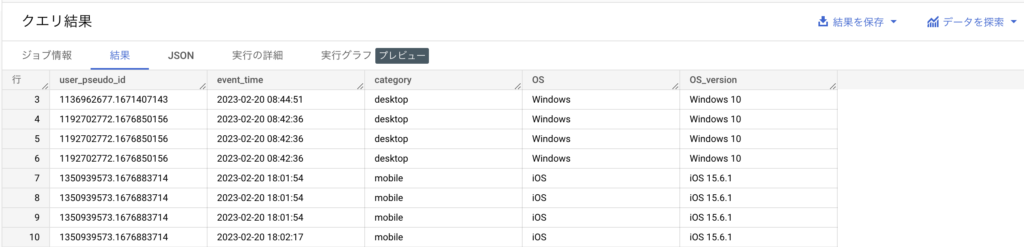
遷移を確認する方法は2つあります。1つはevent_timestamp毎にログを出力し、ユーザーのログを追っていく方法です。もう一つはwindow関数を用いて前のページ情報を取ってくる方法があります。今回はwindow関数を用いて方法をご紹介します。

上記のクエリでは(SELECT value.string_value FROM UNNEST(event_params) WHERE key = ‘page_title’)として格子状に格納されているevent_paramsからpage_titleに記載されているstring_valueを取得しています。
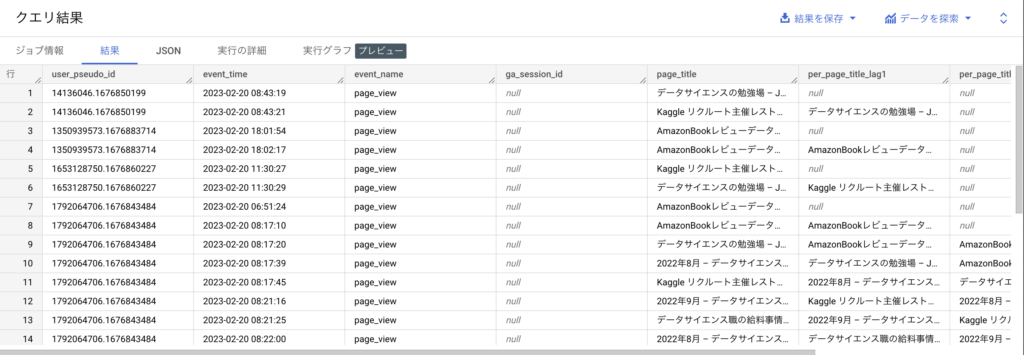
LAG(page_title, 1) OVER(PARTITION BY user_pseudo_id ORDER BY event_time) によって一つ前のページタイトルを取得できます。今回は合計3つ前までのpage_titleを取得しています。
下記は出力結果になります。

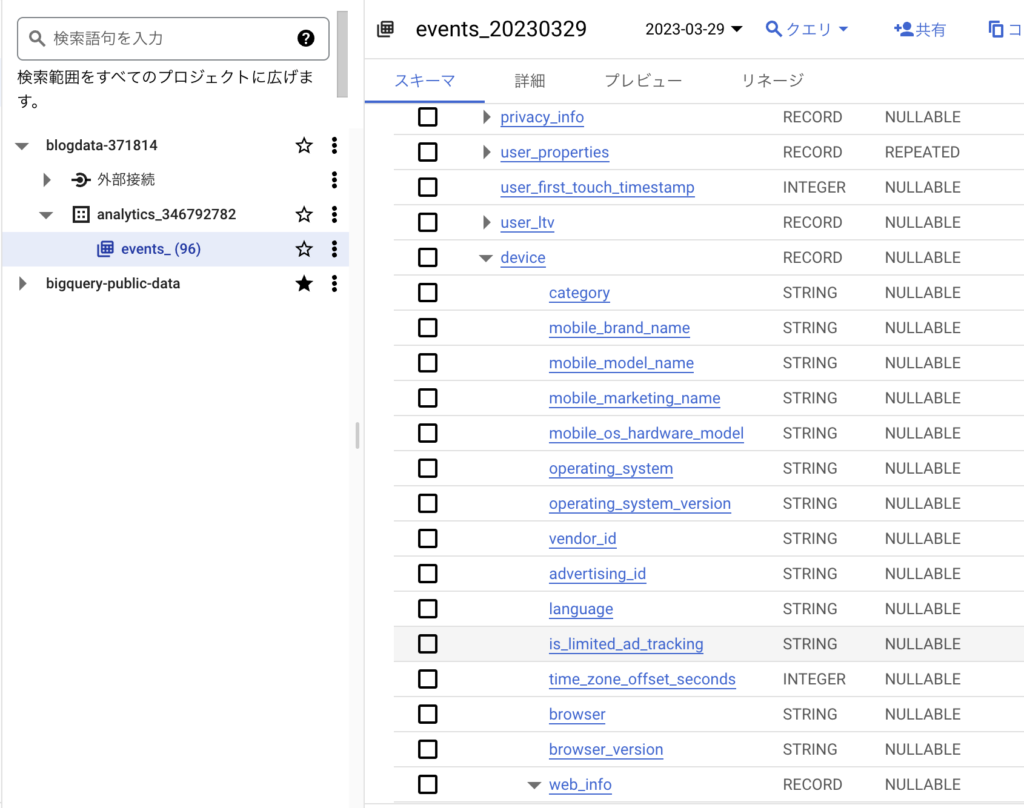
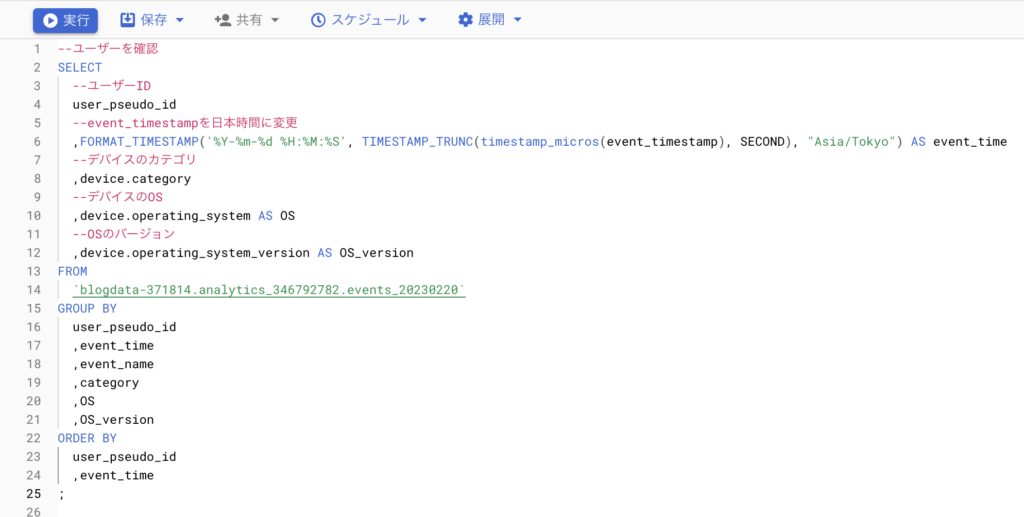
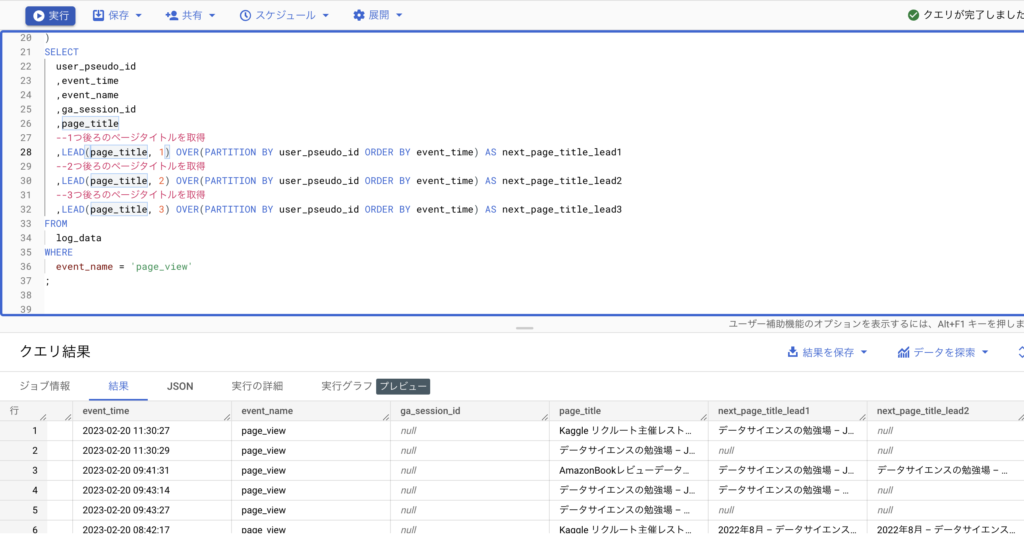
○ユーザーのOS、OS_versionを確認
ユーザーのOS、OS_versionを確認します。これらの情報はdeviceのoperating_system、operating_system_versionに格納されています。


※またLAG()ではなくLEAD()を使用すると1つ後ろのログが取得できます。

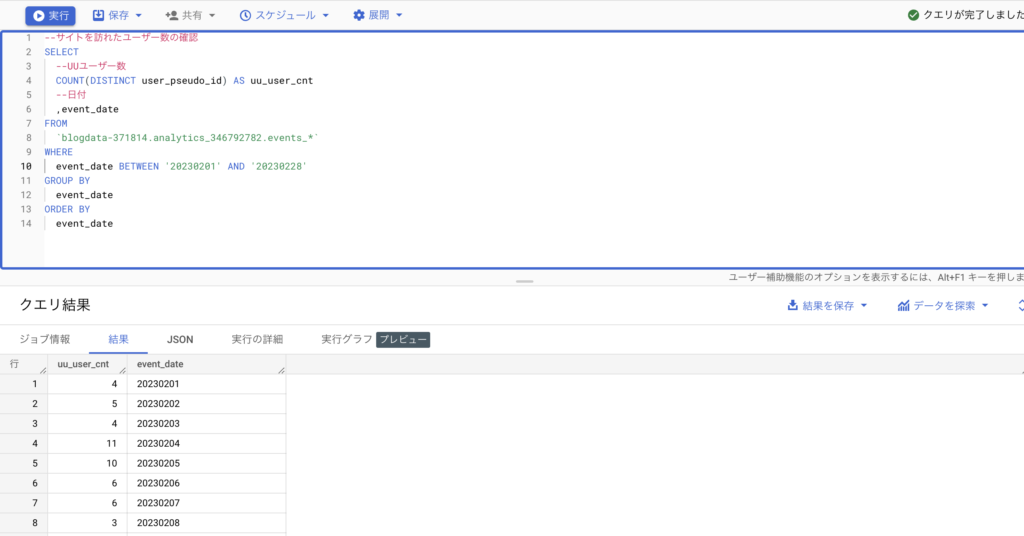
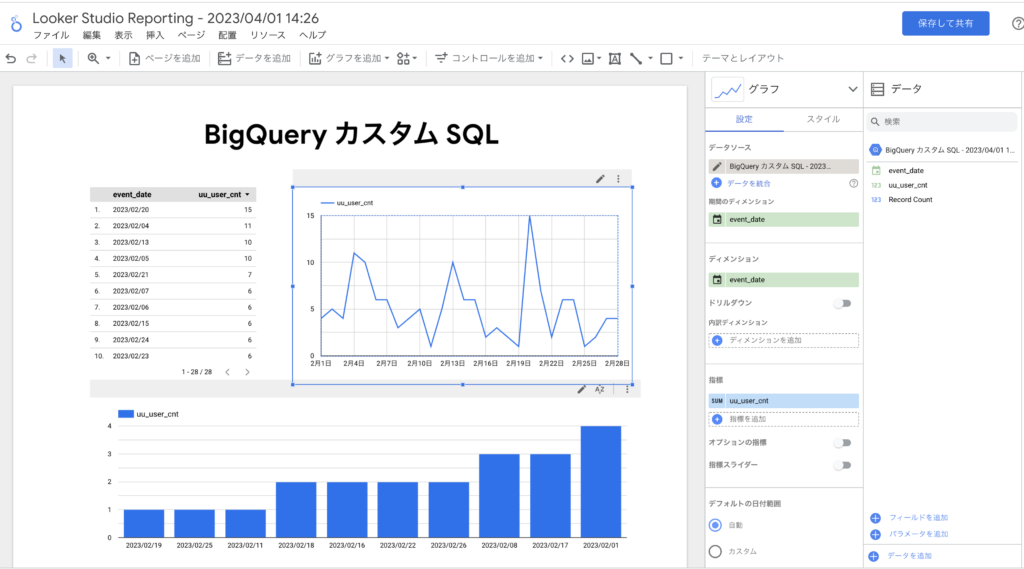
○日別にユーザー数を確認しLookerを使って可視化してみる
BigQueryには簡単にダッシュボードを作成することができるLookerというBIツールがあります。今回はLookerを使って日別のuu_user_cntを可視化してみます。


○最後に
このような形で分析した結果や試してみたことを週に1回(目標)ペースで掲載しています。データ分析のキャリアを歩み始めたのですが、データの解釈、分析力が低いと感じ今回、このような形でアウトプットをしていくことにしたため、ぜひ、アドバイスやご指摘をいただけると幸いです。
コメントを残す